許多電商網站的字體都還是使用新細明體,我覺得很可惜,字體是快速提升網站質感的簡單步驟。這篇文章是懶人包的概念,只要複製貼上我提供的程式碼,立刻能幫網站改成比較好看的思源黑體。
關於思源黑體
思源黑體(Noto Sans TC )是Google與Adobe為了提升網路環境體驗而開發的免費字體,並且提供雲端字體的服務。那什麼又叫「雲端字體」呢?
雲端字體是Google提供免費資源,讓全世界的所有網站,都能載入網站的同時,馬上下載使用者的裝置中,因此所有瀏覽者都能享受到這款字體,故稱雲端字型(Webfont)
網站經營者只需要把相關的連結加入其中即可。
Google Fonts
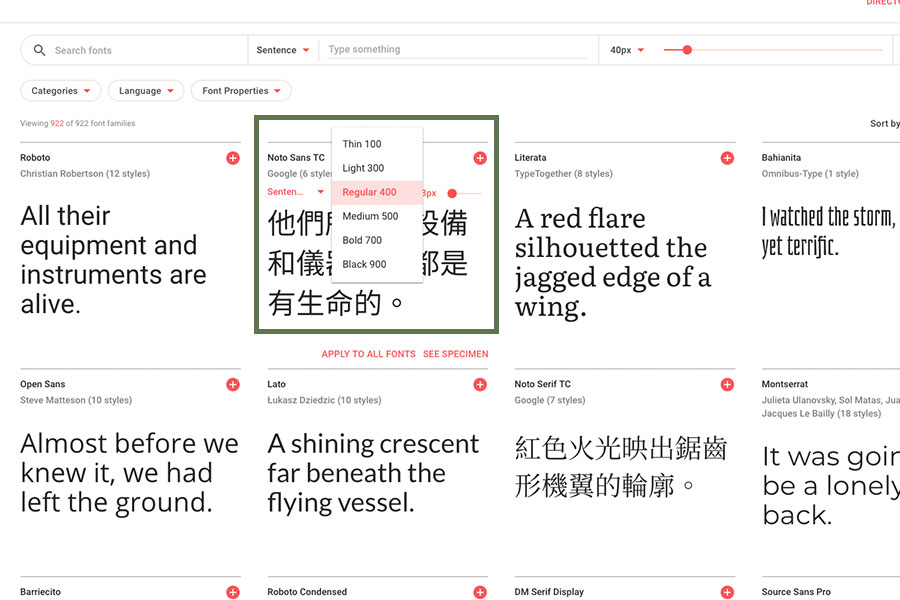
Google fonts官網提供許多的雲端字體服務,但中文字本身字太多,選擇有限。這邊可以看到的是Noto sans TC, Noto Serif TC,分別是黑體與明體。
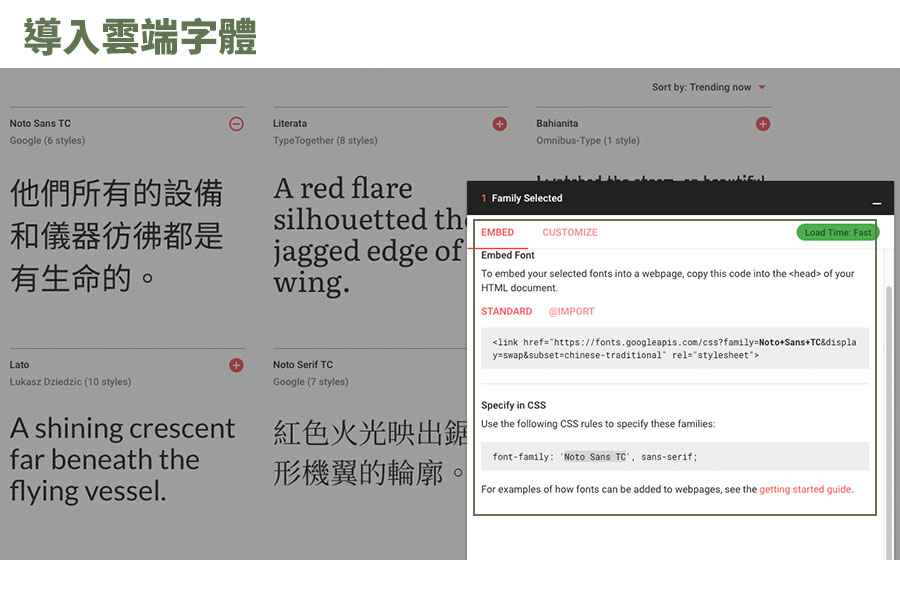
並且開放有預覽字重、大小的功能。每款字體的右上方有個紅底白加號,點選加入後可以馬上跑出程式碼。
[aux_quote type=”quote-normal” text_align=”left” quote_symbol=”1″ title=”title” extra_classes=””]Google Fonts官網:https://fonts.google.com/[/aux_quote]


如果是電商經營者,你剛好又很講究電商網站的視覺呈現,建議你研究一下HTML與CSS語法,不是很難。
我每天下班研究一點點,實作兩週大概就能搞懂基本原理了。但如果你不想花太多時間,你可以直接按照底下的步驟複製貼上即可。
修改字體的程式代碼
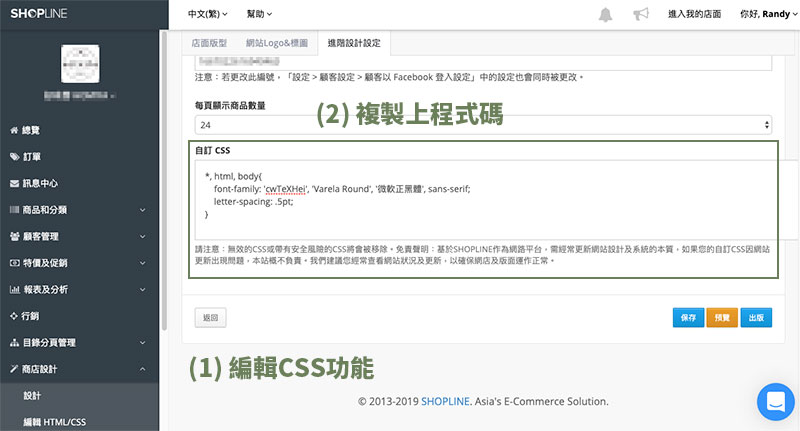
這邊以電商平台Shopline為例,各家都有開放修改樣式表(簡稱CSS)的功能。找到它!直接複製貼上底下的程式碼。

字體程式碼
不要懷疑!直接複製框框內的所有文字到網站「自訂CSS」欄位中。
[aux_code language=”javascript” theme=”tomorrow” extra_classes=””]
/*載入雲端字型:思源黑體 */
@import url(http://fonts.googleapis.com/earlyaccess/notosanstc.css);
/*全網頁使用設定 */
*, html, body {
font-family: ‘Noto Sans TC’, ‘Varela Round’, ‘微軟正黑體’, sans-serif;
letter-spacing: 0.5pt;
}
[/aux_code]
font-family是指定字型為”Noto Sans TC” 或者 ‘微軟正黑體’ 等等,有時候載入失敗就用微軟正黑體。蘋果的使用者則沒這問題,裝置一定都會轉成黑體。
letter-spacing 則是字與字的間距,通常文字段落帶點間距也有助於提升質感。
心得與結論:
提升電商網站中最快的方式就是使用合適的字型,不知道為何台灣的電商平台都沒有幫忙做這塊,在一些文字、圖片的美化調整上功能都不如國外的Shopify。
台灣多數經營者比較注重商品開發、廣告投放策略方向,比較少朝Landing page優化、電商品牌形象這方面前進。
覺得很可惜,所以寫了這篇字體CSS 用法。
如果你想要學習HTML與CSS,我很推薦你到W3school,提供不錯的編寫器(editor),讓你可以馬上看到效果。
參考資料
- W3school CSS Tutorial
- 認識更多雲端字型:justfont 就是字

