【持續更新文章】Randy 累積多年來網路行銷與自架站經驗,再次把經營網站的經驗整理出來,一如本站宗旨「輸出是最好的學習方式」。
2023 聘請 WordPres 教練後,新增加兩個外掛。
伺服器提供商
- Bluehost:便宜好用,新手站長用這家就對了。當然啦,一分錢一分貨,品質不要太要求。
- Siteground:價格中間,網站介面清楚,自家開發優化外掛時,甫推出時被罵爆,但目前肉身體驗還不錯。
網域註冊商
- Namecheap:國外註冊商第一指名;個人不推薦GoDaddy,價格、體驗與風評皆略遜於Namecheap,僅剩的好處只剩下有提供中文服務。
- 匯智:如果你真的需要中文服務,又需要開發票的話,國內我最推薦的,是老牌的匯智。
外掛插件
- Site kit:Google 官方開發的WordPress套件,用於綁定Google 旗下服務。
- Elementor Pro: 社群內風評最高、聲量多的視覺設計工具,強烈建議購買 Pro 版,如果是免費仔或有預算考量,建議你使用其他競品吧,但我最推薦這個。
- SG Optimizer: Siteground 唯一官方自家開發,優化網站速度、刪除重複文章草稿或是快取。
- 類似競品WP-Optimize(✔️刪除文章歷史紀錄)
- All-in-One WP Migration:免費仔可用,備份外掛第一指名,但是必須如果真的遇到問題,需要修改PHP檔案上傳下載限制,參閱:WordPress上傳檔案大小限制
- Really Simple SSL:免費安裝綠色鎖頭,強制啟用https的外掛,如果是Siteground就不用另外安裝。
- Slim SEO
- Novashare
其它熱門:但必須「有限度的」使用的外掛
- Yoast for SEO:可裝可不裝,優化網站內容在搜尋結果的樣貌。我不推薦新手SEO很浪費時間。另外,一些小型網站,特別是一頁式的形象網站、目錄網站,我會使用 XML Sitemaps,較為輕巧。閱讀更多:社群年代的網站建議
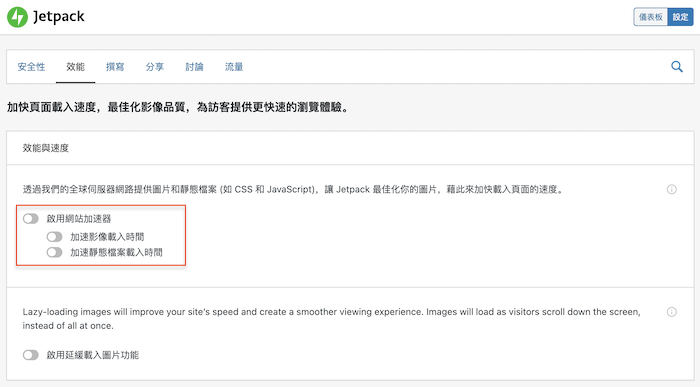
- Jetpack: 提供網站流量資料、讓網站速度變快的CDN、相關文章、主機狀況監控等多功能。但跟前面提到的SG Optimizer 有部分功能重複,很多人會以為
功能開越多越好,個人覺得沒必要。如果有安裝Jetpack的站長也能考慮用此套件提交Sitemap。 - WPForms:方便顧客留下資料,免費版就堪用,但我有購買Premium,方便做簡單的CRM。
- Mailchimp: 市佔率第一名電子報服務商,串接WordPress整合度非常高,很推薦。

佈景主題
- 商用推薦:Sydney,主題開發商:athemes所開發的佈景主題,評價多、數量快
- 個人推薦:Mynote,你目前看到我的網站就是使用Mynote主題,少數適合中文寫作者的佈景主題,優點是輕巧速度快,缺點是美觀性偏弱。另外,評價雖然不多,但開發者已經維護多年了,推薦。
WordPress 開站後的基本工作
網路巨頭的資料串接
- 安裝 Site kit by Google, 基本上所有網域驗證、資源綁定都靠這個即可,包括 Search console, Google Analytics(GA), Tag manager(GTM) ,Page Speed Insight;記得,Search console 順便提交網址。
- Facebook pixel 我會用自訂HTML, 或是透過佈景主題編輯器安裝,而不會多用一個外掛。(多一個外掛多一個風險),當然 Insert Headers and Footers 也是一個不錯的方式。
- 調整「永久網址」:設定位置是「設定->永久連結」。 如果是小型網站會建議使用數字代碼,作為描述性URL。避免中文網址在分享時,網址不美觀,出現亂碼的情況。
- Google Analytics 設定,如果不是那麼在意流量,免費的Jetpack其實很堪用了。網站分析只會阻擾你的寫作速度。
小結
網站經營是一個慢慢修煉的過程,尤其是在影音與社群年代,部落格或個人網站的立足點都變得更不一樣了。尤其是電商,還不如租一個開店平台比較快。
實際經營網站,大概只剩學習功能、知道網站經營的痛點難處,不然要管的細節太多太雜,實在吃力不討好的工作!
新網站必辦事項
- Google 相關資源驗證:GA, Search console,
- Sitemap,Jetpack或XML Sitemaps 產生網站索引網址
- 安裝Facebook Pixel

