讓網站加入原始程式碼,簡潔明亮快速的WP外掛。
[aux_quote type=”blockquote-bordered” text_align=”left” quote_symbol=”1″ title=”title” extra_classes=””]
[/aux_quote]
自學者就是要寫筆記
程式開發者有時候需要寫些筆記,我寫筆記的方法有三種,Evernote、Bear、再來就是現在看到的Wordpress,透過分享幫助自己整理思緒是很重要且有效的方法,而如果有有需要在文章中加上程式碼的時候,就需要使用一些語法來告訴瀏覽器,這段程式碼是用來展示用的,而不屬於網站的程式碼。
WordPress 外掛 – Enlighter
Enlighter提供網站主得以以簡潔明亮的方式在WordPress網站上顯示程式碼,附帶了客製化工具並有即時預覽功能,還可用於幫助修改內置主題。
這個WordPress語法高亮度插件還為用戶提供了tab-panes,可用於一起顯示代碼組。還支持短代碼,可以在內容,註釋和小部件中使用。再次,如果網站缺少等寬字體,那麼插件也會處理這個插件總體而言,該插件非常易於使用,並提供高水平的可定制性。

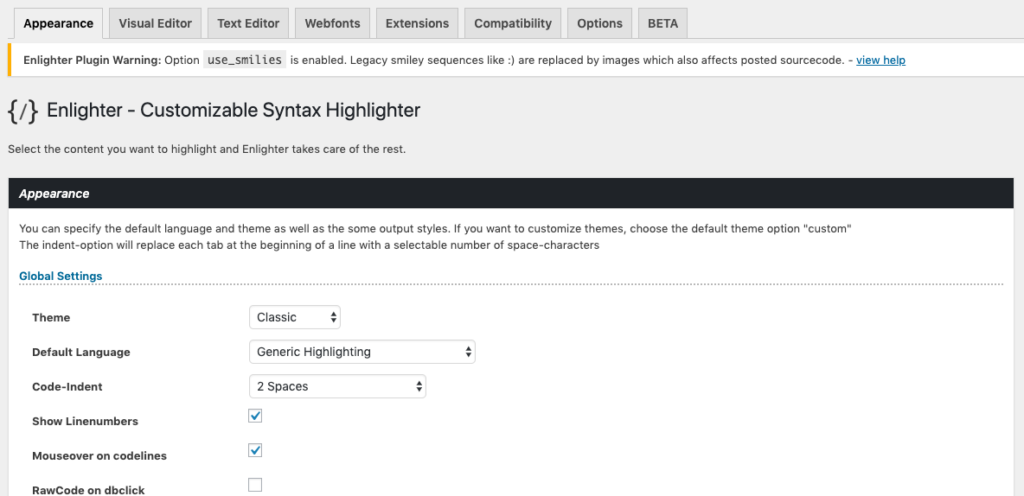
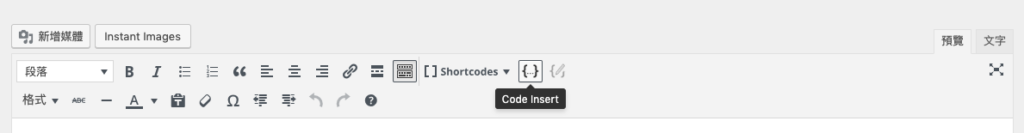
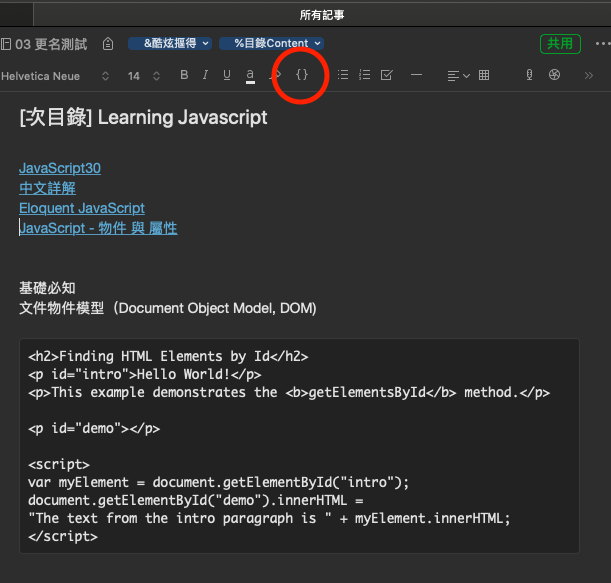
可以於此設定介面、常用的程式碼語法,比較可惜沒有中文化,期待有好心人囉。而下圖是安裝完成後,出現的Enlighter圖示,點開後即可貼上你所要呈現的程式碼。
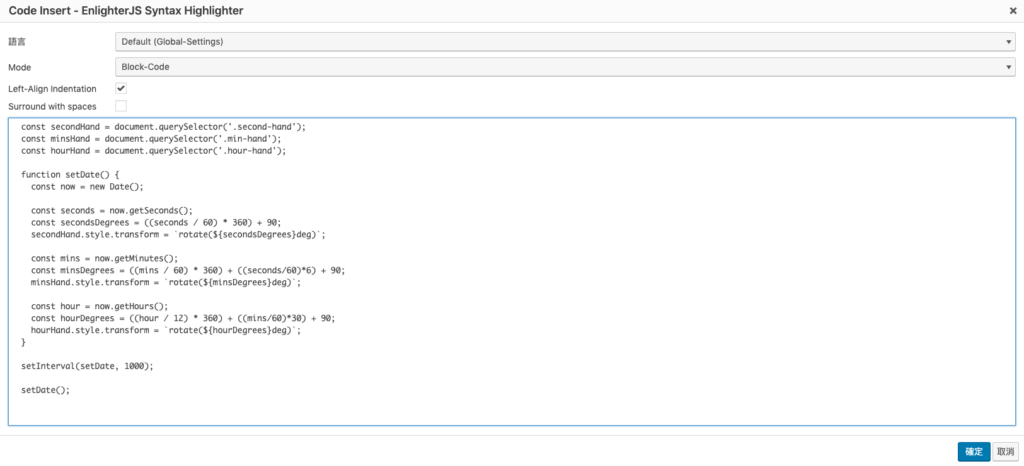
 記得更改程式碼的類型;按確定後即可顯示於文章中,並且是高量有區塊的方式呈現。
記得更改程式碼的類型;按確定後即可顯示於文章中,並且是高量有區塊的方式呈現。

瀏覽結果與官網
html {
background-color: #ffc600;
background-size: cover;
}
body,html {
margin: 0;
padding: 0;
font-family: sans-serif;
}
其他筆記方法
Evernote 也能將程式碼做區隔標示,圖示如下圖。

簡潔的筆記軟體是2019年我最喜歡使用的應用程式,我打開來的頻率幾乎比Evernote更頻繁,支援Markdown語法,簡潔的畫面且快速同步,使用體驗很棒。
同樣支援高亮程式碼。